การแทรกตาราง
การนำเสนอข้อมูลนั้น การใช้ตารางนำมาช่วยในการจัดรูปแบบของจอภาพบนเว็บเพจช่วยแยกหน้าเว็บเพจออกเป็น ส่วน ๆ เกิดความเป็นระเบียบและความสวยงามมากขึ้น ตารางสามารถเปรียบเทียบข้อมูลได้ง่าย เห็นความต่างได้ชัดเจน ทำให้ข้อมูลดูและทำความเข้าใจง่ายขึ้นอีกด้วย
แท็กที่สำคัญในการสร้างตารางมีดังนี้
TABLE คือ การบอกจุดเิ่ริ่มต้นและจุดสิ้นสุดในการสร้างตาราง
รูปแบบคำสั่ง : <table>................</table>
TR ใช้สำหรับสร้างแถวของตาราง
รูปแบบคำสั่ง : <tr>................</tr>
TD คือ การบอกจำนวนคอลัมน์ (column)ในตาราง
รูปแบบคำสั่ง : <td>................</td>
การปรับความกว้าง (width)
width = "x"
จะใช้กำหนดความกว้างของตาราง กำหนดค่า x ในรูปของ เปอร์เซ็นต์ ของขนาดพื้นที่ที่โปรแกรม web browser สามารถจะแสดงได้หรือกำหนดค่าเป็นตัวเลข เพื่อให้ web browser แปลงค่าไปเป็นค่าของ pixels
รูปแบบคำสั่ง : <table width = "200"> หรือ <table width = "70%">
การปรับความสูง (Hight)
hight = "x"
จะใช้สำหรับกำหนดความสูงของตาราง โดยสามารถกำหนดเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ได้
รูปแบบคำสั่ง : <table hight = "100"> หรือ <table hight = "30%">
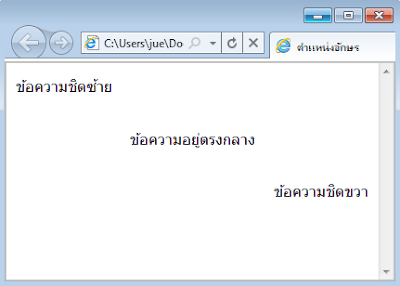
การจัดตำแหน่งตาราง (Align)
align = "x"
จะใช้เพื่อกำหนดตำแหน่งของตาราง โดยที่ค่า "x" มีค่าเป็น left, right หรือ center
โดยโปรแกรม web browser มีค่า default เป็น left
รูปแบบคำสั่ง : <table align = "left">
หรือ <table align= "right">
หรือ <table align = "center">
การรวมเซลล์ตาราง - rowspan,colspan
การรวมแถว
rowspan = "x"
เป็นการรวมเซลล์ตามแนวตั้ง ตั้งแต่ 2 เซลล์ขึ้นไป เป็นเซลล์เดียวกัน โดยใช้คำสั่ง ROWSPAN กำหนดไว้ในคำสั่ง <TD> เหมือนการรวมคอลัมน์
รูปแบบคำสั่ง
<TR> <TD ROWSPAN ="จำนวนแถวที่รวม"> ข้อความ </TD</TR>
การรวมคอลัมน์
colspan = "x"
เป็นการรวมเซลล์ตามแนวนอนตั้งแต่ 2 เซลล์ขึ้นไป เป็นเซลล์เดียวกัน โดยใช้คำสั่ง COLSPAN กำหน ดไว้ในคำสั่ง <TD>
รูปแบบคำสั่ง
<TR> <TD COLSPAN = " จำนวนคอลัมน์ที่รวม " > ข้อความ </TD> </TR>
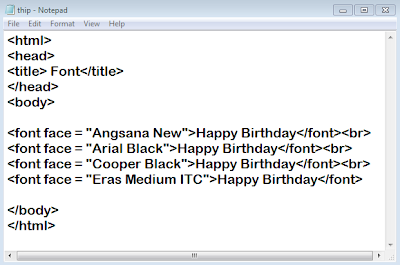
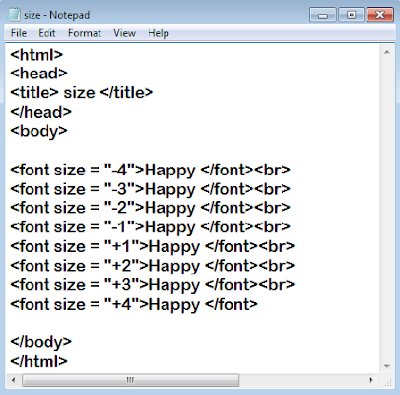
ตัวอย่าง

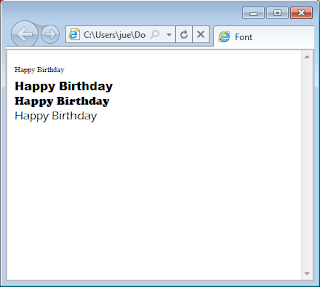
ผลที่ได้
แหล่งที่มา : www.thainextstep.com/html/html_09.php
www.freewebs.com/maneemana/c3.html
7 กันยายน 2555