การแต่งตัวอักษร
การกำหนดแบบอักษร
คำสั่ง < FONT FACE > เป็นการกำหนดชนิดของตัวอักษรตามที่เราต้องการ ชื่อชนิดของตัวอักษรจะใช้ตามชื่อตามโปรแกรม Word และเมื่อจบประโยคหรือข้อความที่เราต้องการจะต้องจบด้วย </FONT>
รูปแบบคำสั่ง <FONT FACE = “ชนิดของตัวอักษรที่เราต้องการ”>...ข้อความ...</FONT>
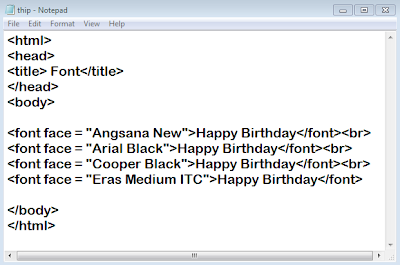
ตัวอย่าง

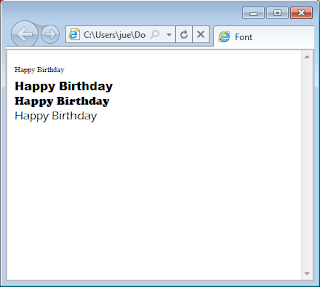
ผลลัพธ์

การกำหนดขนาดตัวอักษร
การกำหนดขนาดของตัวอักษรเราจะใช้คำสั่ง <FONT SIZE> ซึ่งระดับตัวอักษรจะมีขนาด-7ถึง+7
และจบคำสั่งด้วย < /FONT >
รูปแบบคำสั่ง <FONT SIZE = “ ตัวเลข -7ถึง +7 ”>...ข้อความ...</FONT>
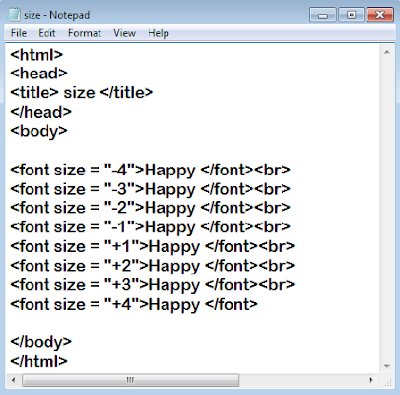
ตัวอย่าง

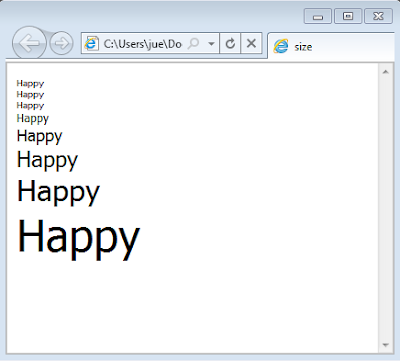
ผลลัพธ์

การกำหนดสีตัวอักษร
การกำหนดสีของตัวอักษรเราจะใช้คำสั่ง <FONT COLOR> ซึ่งเป็นคำสั่งใช้ในการกำหนดสีตัวอักษรและจบคำสั่งด้วย < /FONT >
รูปแบบคำสั่ง <FONT COLOR= “ สีเป็นภาษาอังกฤษหรือรหัสสี ”>...ข้อความ...</FONT>
ตัวอย่าง
ผลลัพธ์
การกำหนดรูปแบบตัวอักษร
เป็นการกำหนดลักษณะตัวอักษรแบบเจาะจงไม่ว่าจะแสดงบนบราวเซอร์ใด ก็จะแสดงผลเหมือนกัน เช่น การกำหนดให้ตัวอักษรเป็นตัวหนา ตัวเอียง ตัวขีดฆ่า ตัวขีดเส้นใต้ แสดงแบบเลขยกกำลังในสูตรทางคณิตศาสตร์ หรือแสดงแบบตัวห้อยในสูตรทาง
วิทยาศาสตร์ เป็นต้น
กำหนดตัวอักษรเป็นตัวหนา
รูปแบบคำสั่ง <B> …</B>
กำหนดตัวอักษรเป็นตัวเอียง
รูปแบบคำสั่ง <I> …</I>
กำหนดตัวอักษรเป็นตัวขีดเส้นใต้
รูปแบบคำสั่ง <U> …</U>
กำหนดตัวอักษรเป็นตัวขีดฆ่า
รูปแบบคำสั่ง <S> …</S>
กำหนดตัวอักษรเป็นตัวอักษรยกขึ้น
รูปแบบคำสั่ง <SUP> …</SUP>
กำหนดตัวอักษรเป็นตัวอักษรห้อย
รูปแบบคำสั่ง <SUB> …</SUB>
กำหนดตัวอักษรเป็นตัวอักษรกระพริบ
รูปแบบคำสั่ง <BLINK>...</BLINK>
กำหนดตัวอักษรเป็นตัวอักษรวิ่ง
รูปแบบคำสั่ง <MARQUEE>...</MARQUEE>
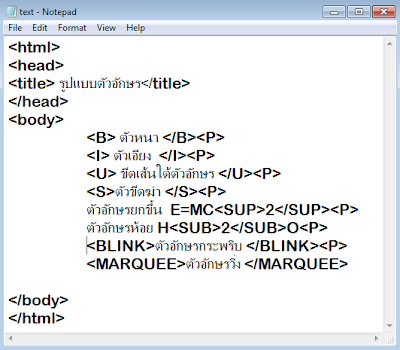
ตัวอย่าง

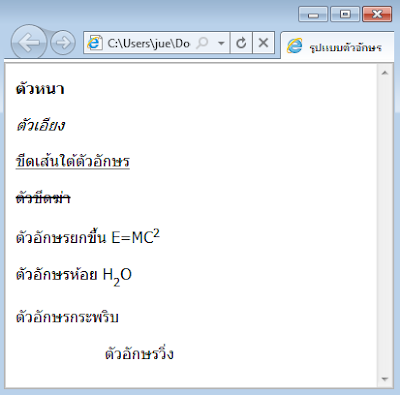
ผลลัพธ์

การกำหนดตำแหน่งข้อความ
คือการกำหนดให้ข้อความชิดซ้าย ชิดขวา หรืออยู่กึ่งกลางหน้ากระดาษมีรูปแบบดังนี้
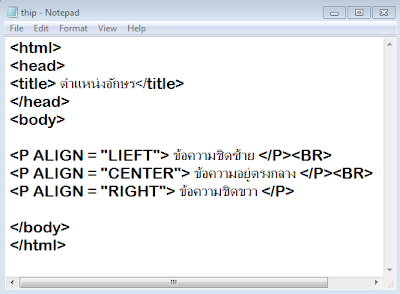
ตัวอย่าง

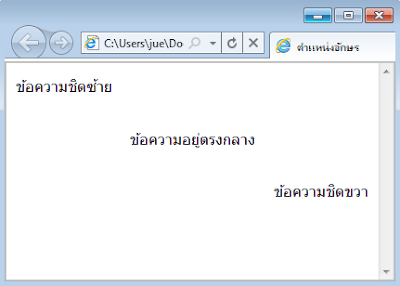
ผลลัพธ์

แหล่งอ้างอิง
11 /07/2012

